Atos・Dashboard
Atos・Dashboard
Atos・Dashboard
Dans l'optique de renforcer mes compétences dans l'utilisation du logiciel Figma, j'ai décidé d'explorer les fonctionnalités d'auto-layout.
Dans l'optique de renforcer mes compétences dans l'utilisation du logiciel Figma, j'ai décidé d'explorer les fonctionnalités d'auto-layout.
Dans l'optique de renforcer mes compétences dans l'utilisation du logiciel Figma, j'ai décidé d'explorer les fonctionnalités d'auto-layout.
Année
2023
Rôle
UX.UI Designer
Équipe
2 designer



Compétences
Identité visuelle
Figma
Approche atomic design
Logiciel SAAS
App web
Auto-layout
Approche atomic design
Composants
Propreté et organisation
Créativité
User Interface
App web
Auto-layout
Composants
Créativité
User Interface
Propreté et organisation
Objectifs
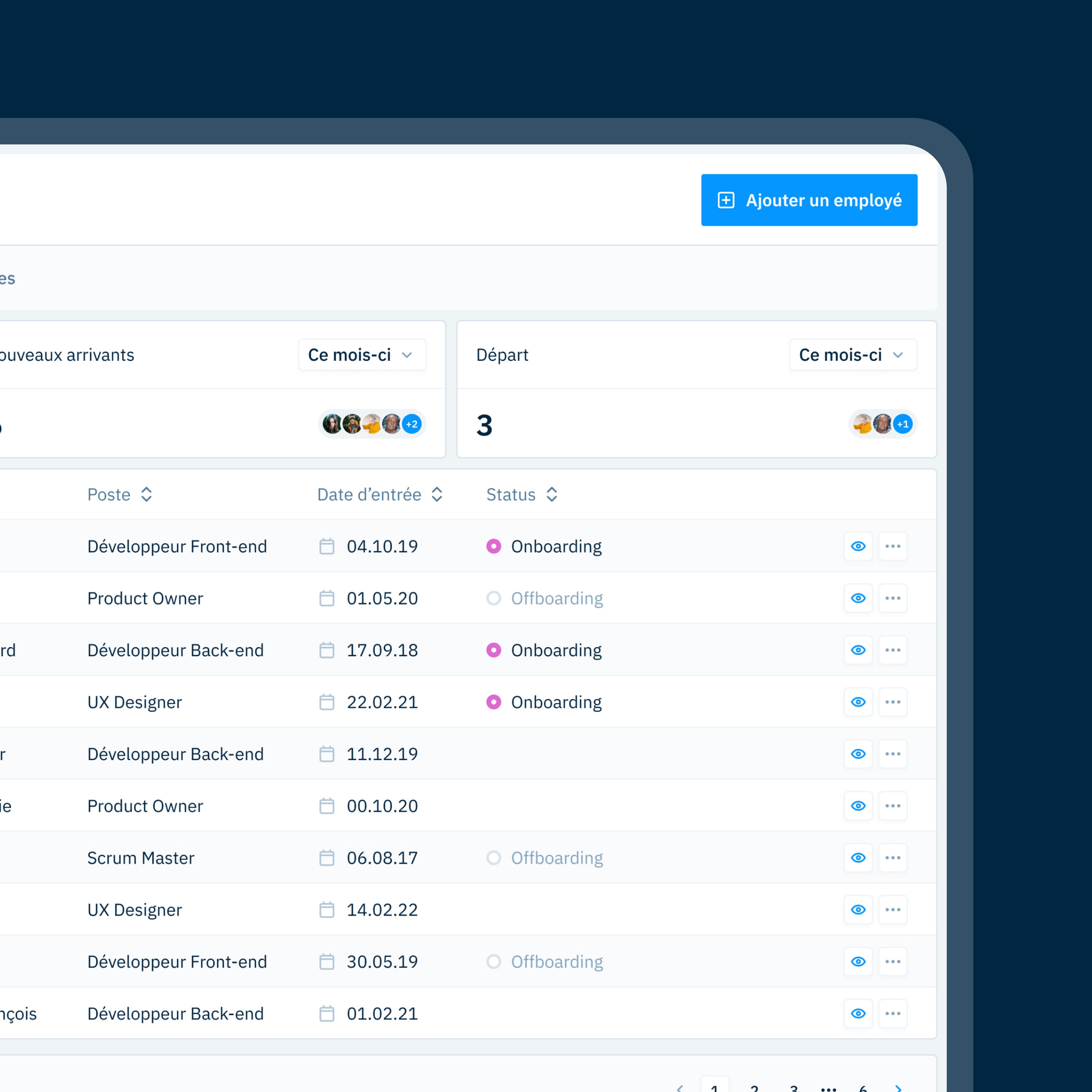
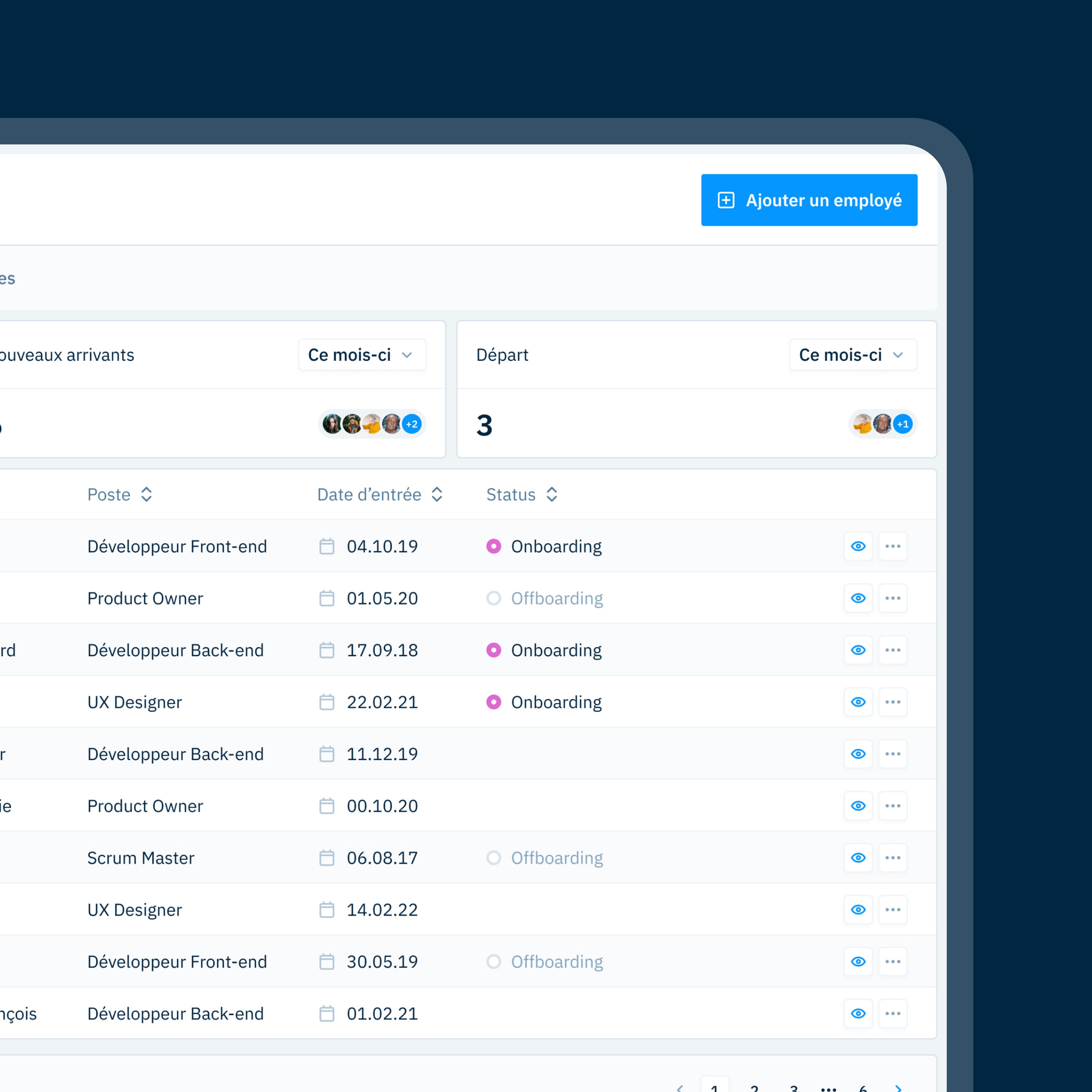
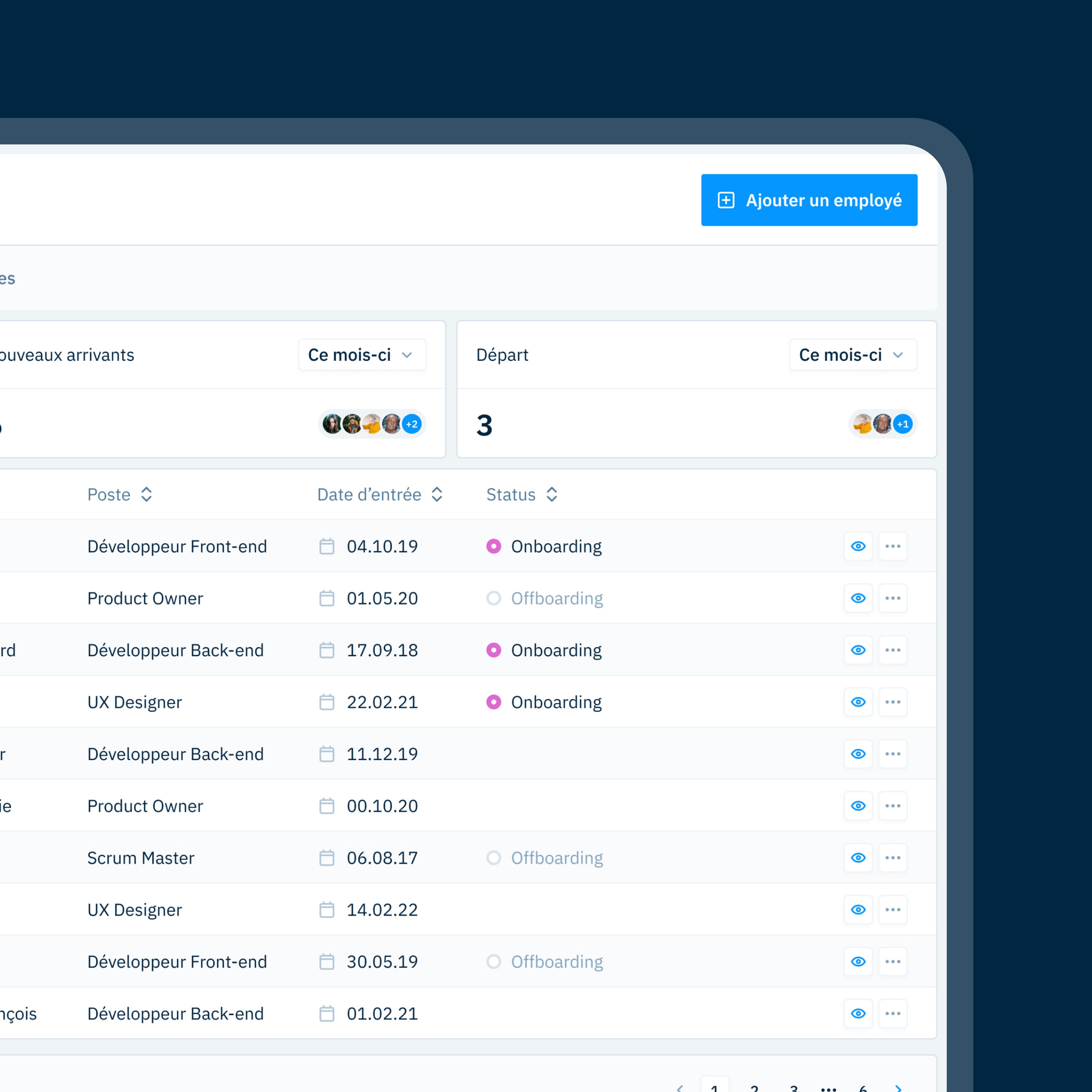
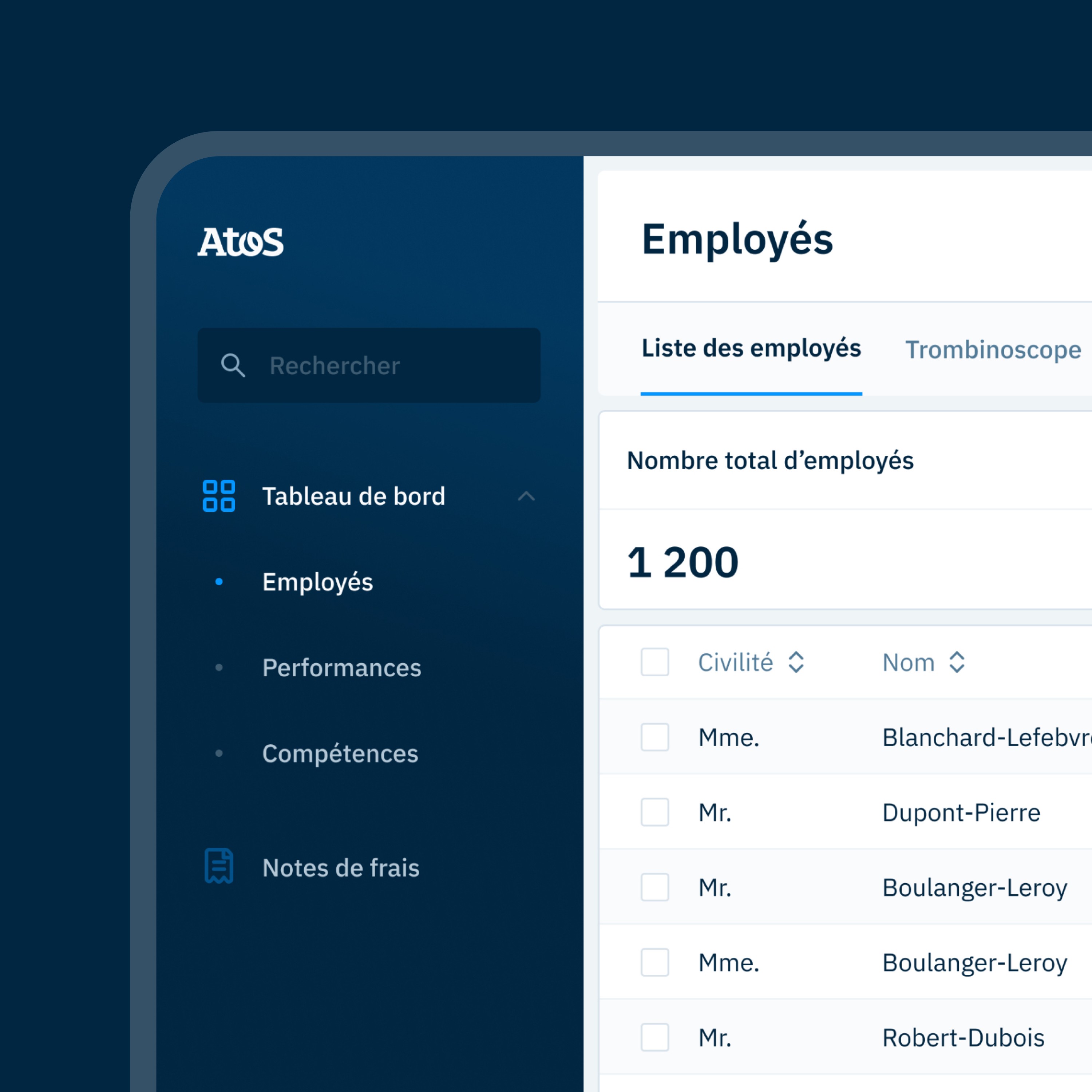
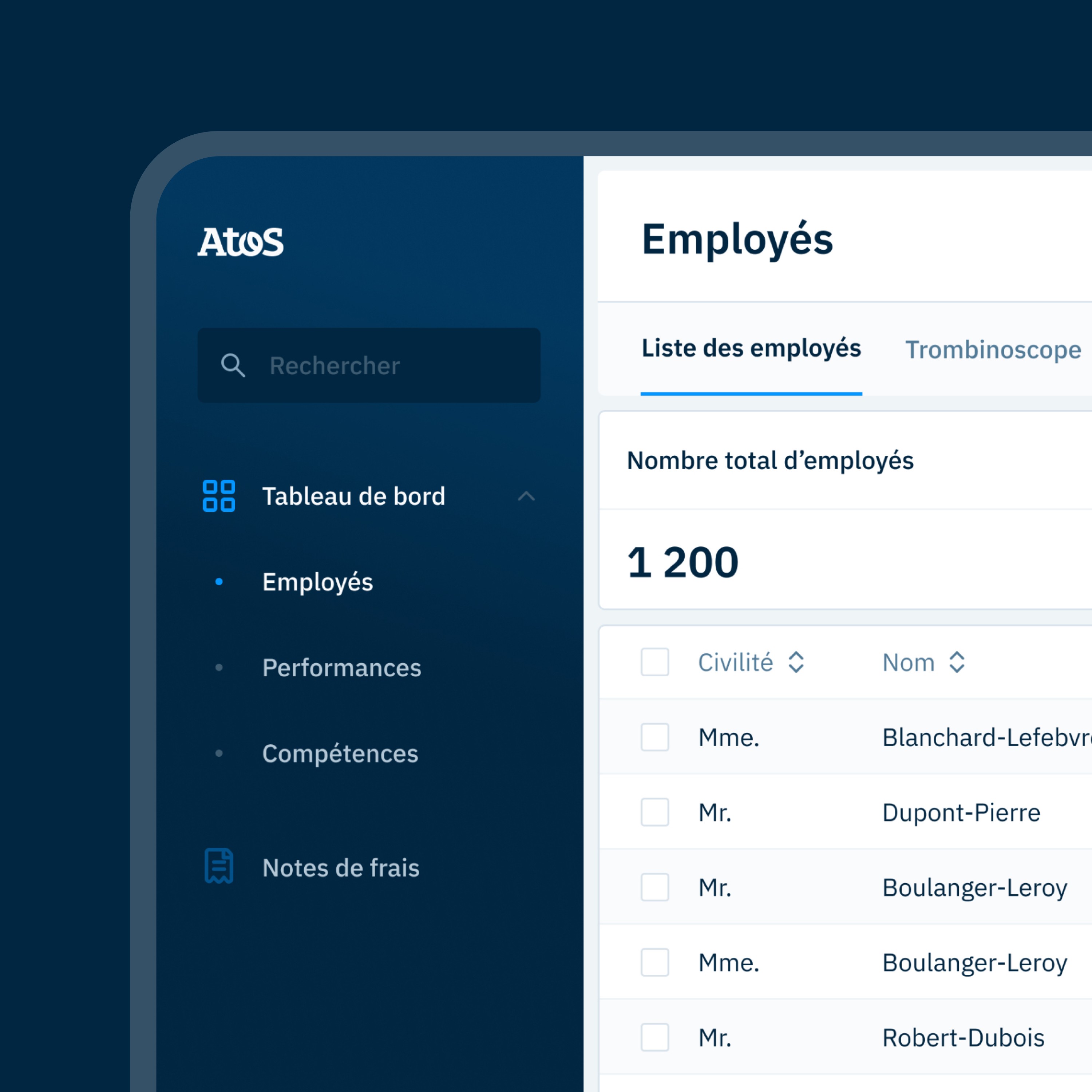
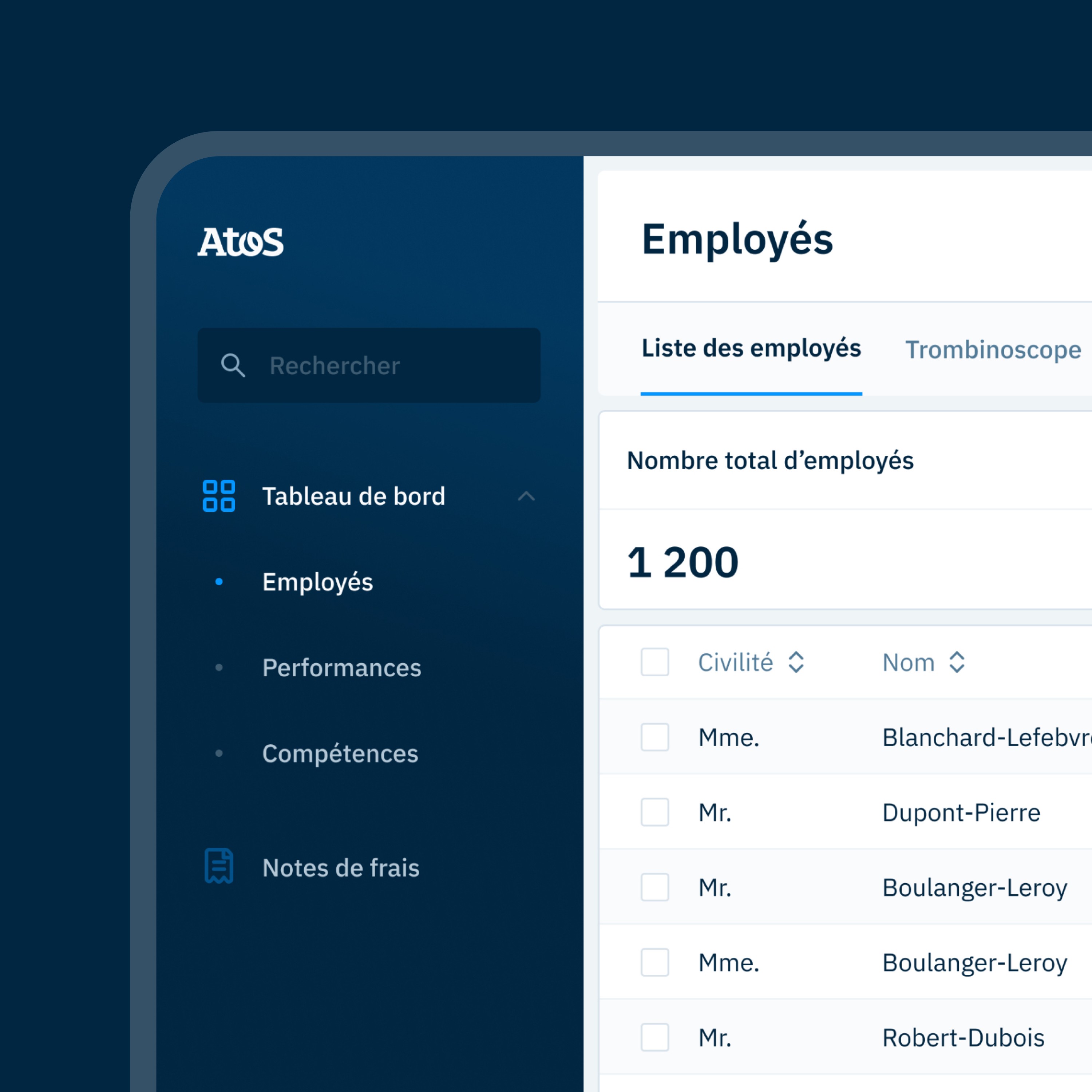
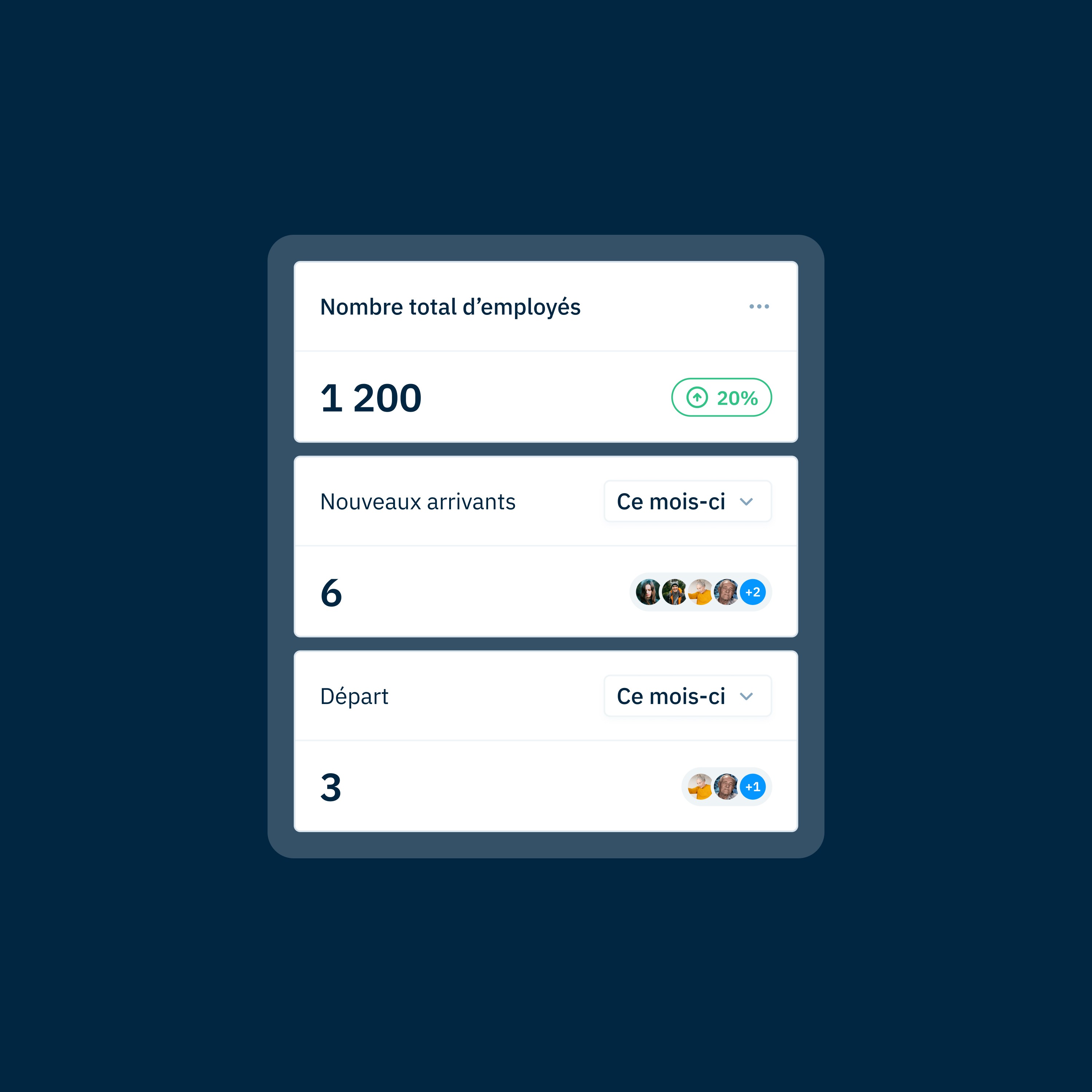
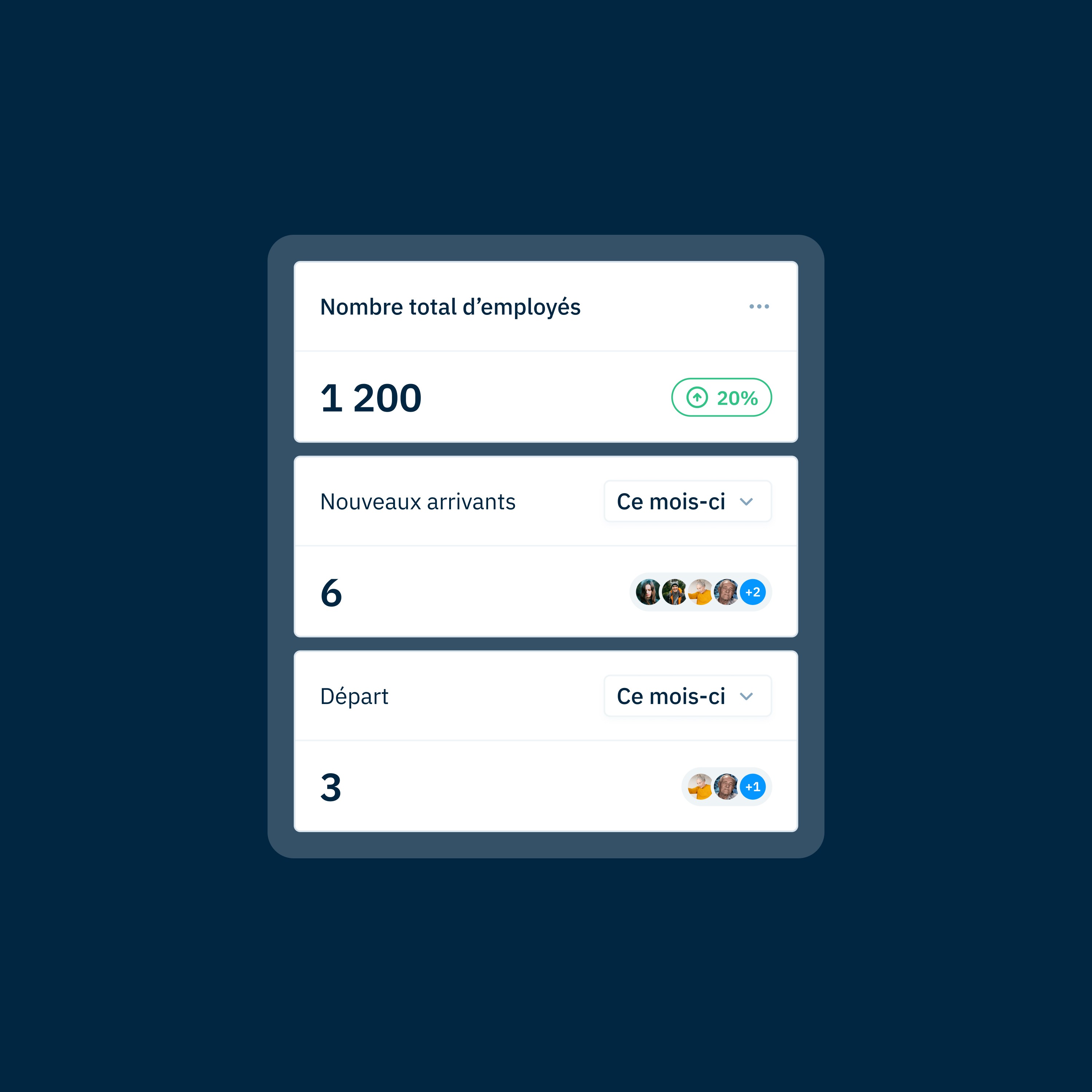
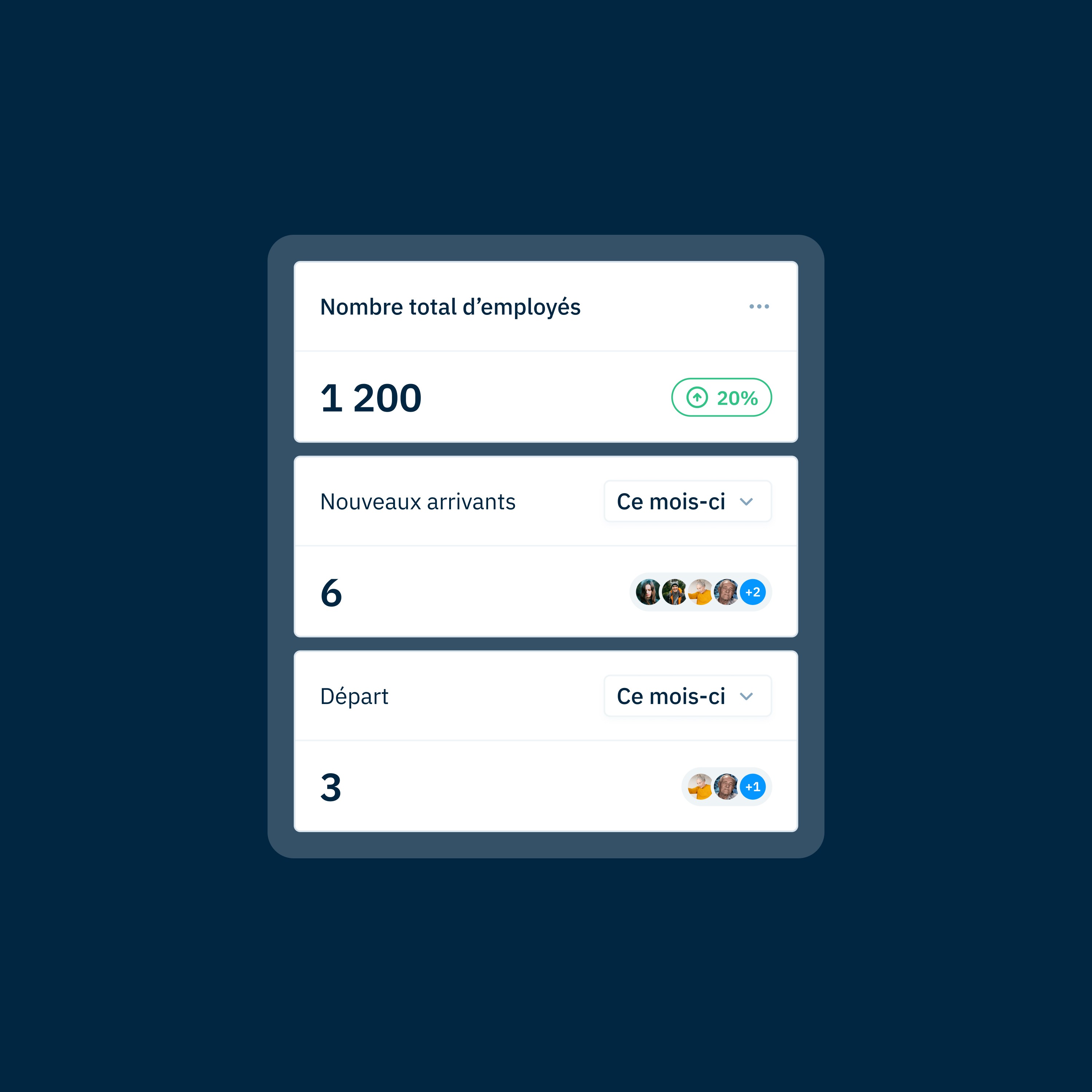
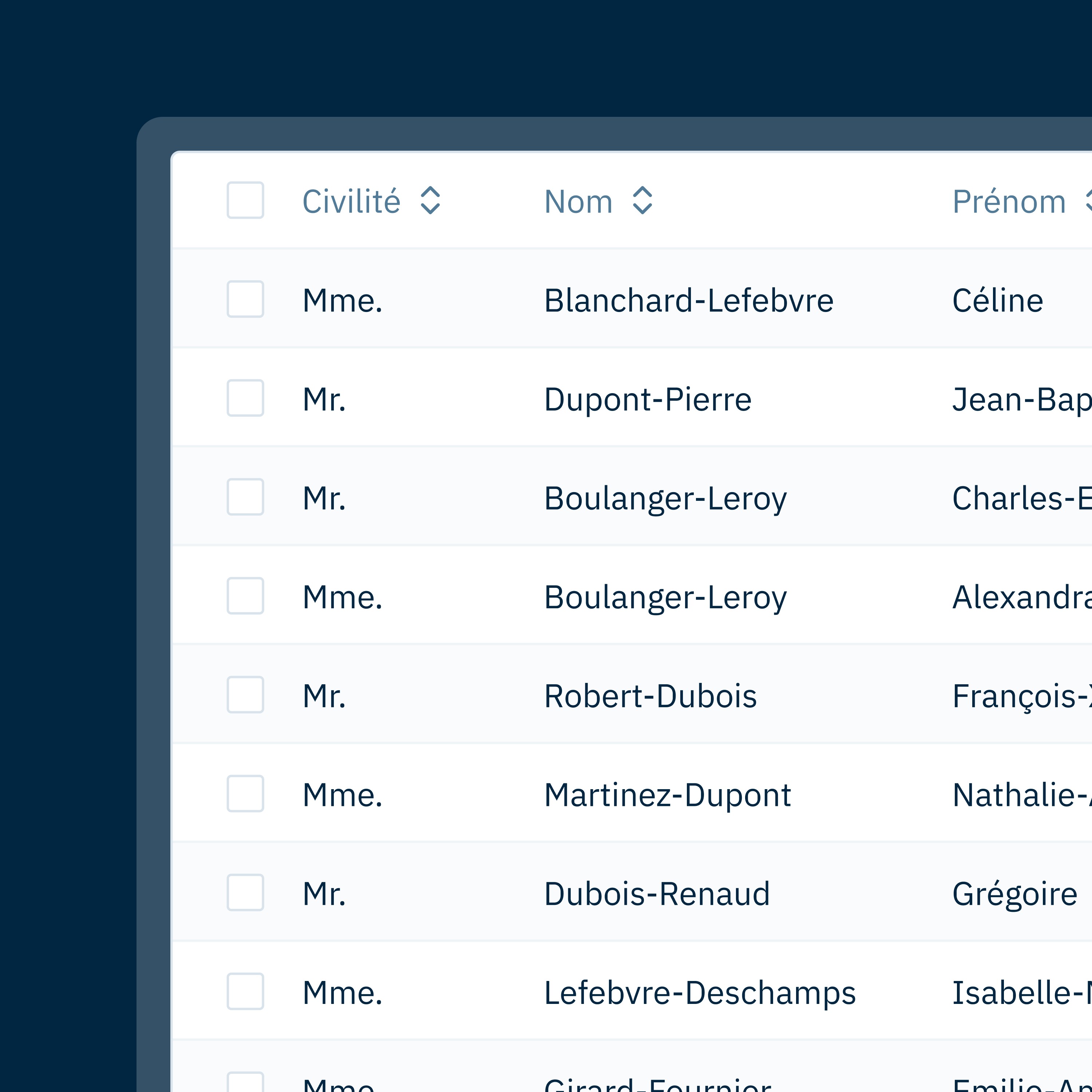
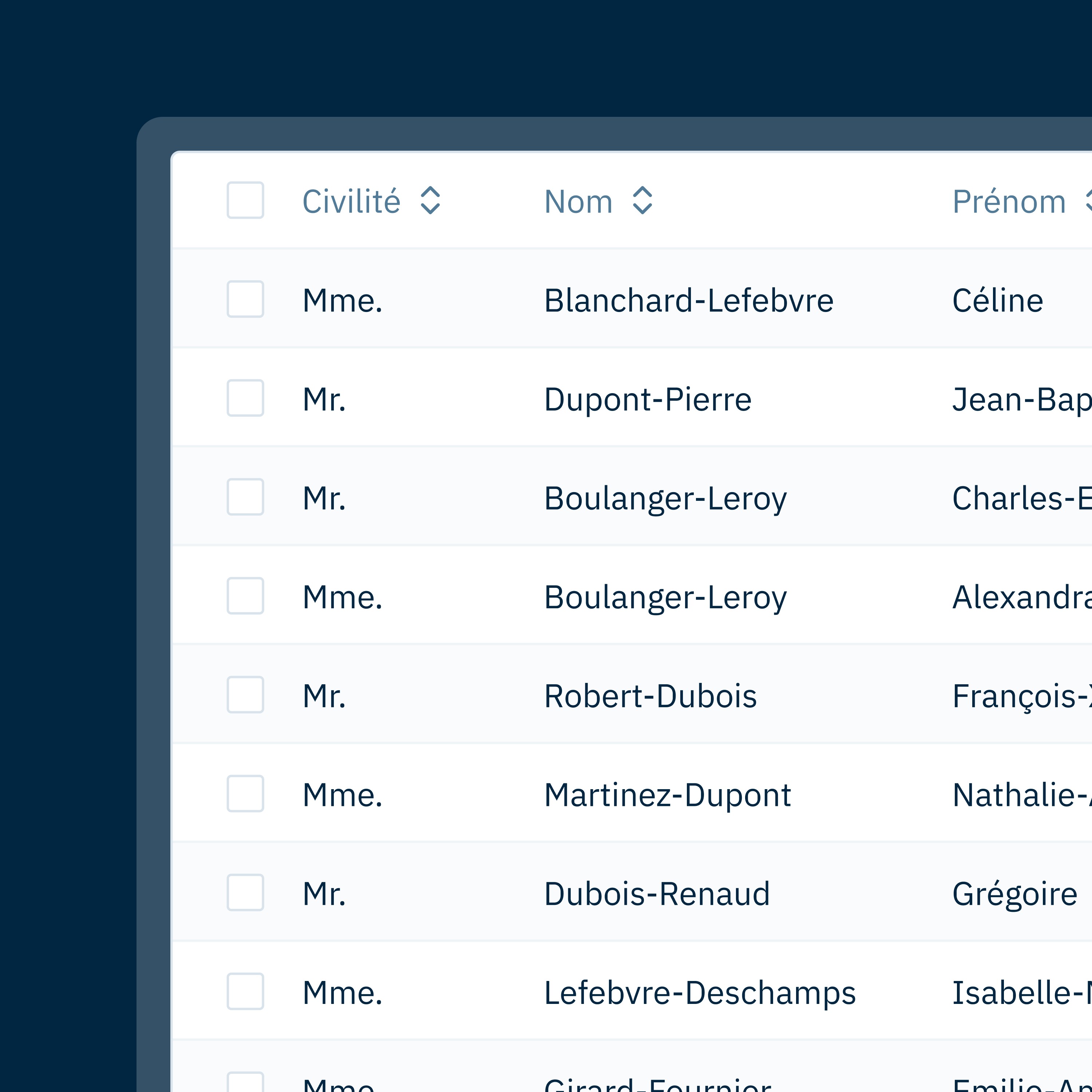
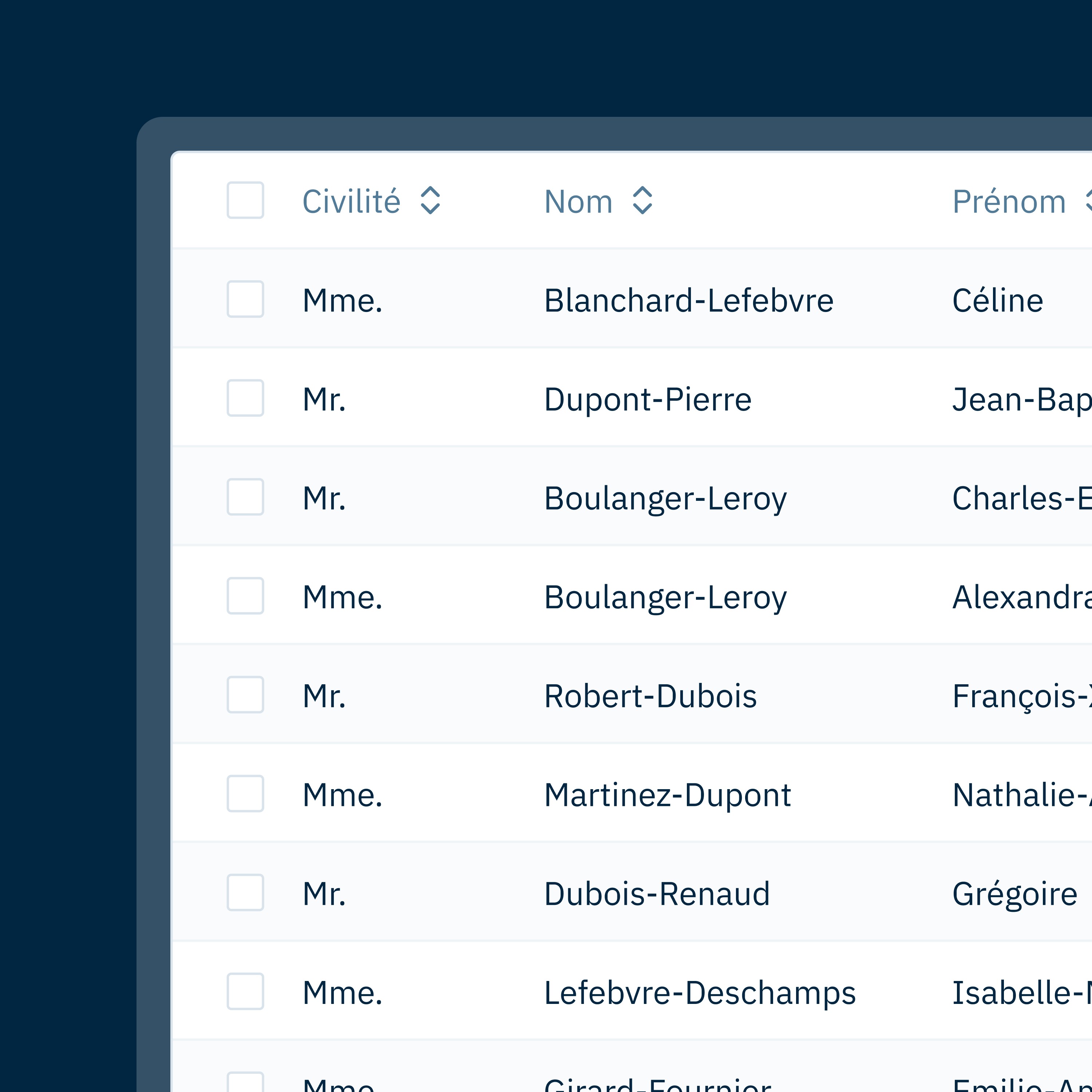
En m'appuyant sur les fonctionnalités d'auto-layout de Figma, je me suis exercé à rendre ce tableau de bord dynamique et réactif. Ainsi, les changements dans les effectifs, les attributs ou les préférences de visualisation aisement pris en compte sans altérer l'intégrité de la conception.
En m'appuyant sur les fonctionnalités d'auto-layout de Figma, je me suis exercé à rendre ce tableau de bord dynamique et réactif. Ainsi, les changements dans les effectifs, les attributs ou les préférences de visualisation aisement pris en compte sans altérer l'intégrité de la conception.






Enjeux
En me concentrant sur cette thématique, j'ai visé à maîtriser de manière pratique les concepts clés de l'auto-layout tout en développant une solution concrète et fonctionnelle pour répondre aux besoins d'accéssibilité.
En me concentrant sur cette thématique, j'ai visé à maîtriser de manière pratique les concepts clés de l'auto-layout tout en développant une solution concrète et fonctionnelle pour répondre aux besoins d'accéssibilité.












Encore plus de projets à explorer
Encore plus de projets
à explorer
©2023 Julien Bachelet • Conçu avec Figma & Framer


